Большинство американцев смотрят на будущее, основанное на технологиях, с чувством надежды.
Они просто не хотят там жить.
Эта парадоксальная точка зрения - технологии будущего звучат потрясающе, но это не для меня - является одним из главных выводов эксклюзивного нового национального опроса, проведенного Смитсоновским институтом и Исследовательским центром Пью. В опросе приняли участие 1 001 человек, опрошенных в феврале по стационарному или мобильному телефону.
Почти 60 процентов респондентов заявили, что технологии улучшат жизнь в будущем - примерно в два раза больше, чем те, кто сказал, что это ухудшит ситуацию. Но автомобили без водителя? Лабораторное мясо? Имплантация мозга только для того, чтобы стать умнее или улучшить память? Нет, спасибо.
html, body, div, span, img {margin: 0; отступ: 0; border: 0; размер шрифта: 100%; шрифт: наследовать; вертикальное выравнивание: базовая линия} body {width: 100%; margin: 0 auto ; line-height: 1; font-family: "Open Sans", "Cond Book of Bureau Grot", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; высота: 290px; цвет: # 009ee2; размер шрифта: 20px; размер шрифта: 2rem; вес шрифта: 700; граница: нет! Важно; контур: нет; -moz-box-shadow: нет; -webkit-box-shadow: нет; -o-box-shadow: нет; box-shadow: нет; поле: 5% 5% 0 5%; изменить размер: нет} кнопка {ширина: 120px; высота: 50px; фон: # 009ee2; цвет: #FFFFFF; размер шрифта: 15 пикселей; размер шрифта: 1, 5 мм; вес шрифта: 700; выравнивание текста: по центру; преобразование текста: верхний регистр; плавание: вправо; поле: 0 5% 0 0 } кнопка: hover {курсор: указатель} .highlighted-text {цвет: # 009ee2; преобразование текста: верхний регистр; поле: 0 5px 0 0} .ie-chart-image {display: none; margin: 30px auto} .ie -chart-image: hover {курсор: указатель} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {ширина: 100%; высота: 550px; позиция: относительная; граница: сплошная 1px # 333, семейство шрифтов: "Бур eau Grot Cond Book ", без засечек; поле: 20px auto, 50px auto; переполнение: скрыто} экран @media only и (max-width: 950px) и (min-width: 816px), только screen и (max-width: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 650px}} @ экран только для мультимедиа и (max-width: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 550px}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- three {height: 600px; border: none}} # quiz-wrapper-one .question, # quiz-wrapper-two .question, # quiz-wrapper-three .question {ширина: 100%; высота: 100%; позиция: относительный; display: none} # quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {ширина: 100%; цвет: #FFFFFF; размер шрифта: 20px; размер шрифта: 2rem; вес шрифта: 700; высота строки: 41px; фон: # 000; отступ: 10px 30px; отображение: таблица} @ экран только для мультимедиа и (макс. -width: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n .question-text, # quiz-wrapper-three .question .question-text {font-size: 12px; font-size: 1.2rem; line-height: 27px}} @ экран только для мультимедиа и (max-width: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- размер: 16px; размер шрифта: 1.6rem; высота строки: 35px} экран @media only и (max-width: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font-size: 12px; font-size: 1.2rem; line-height: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {ширина: 35%; высота: 100%; отступ: 50px 0 0 0 ; margin: 0 auto; фон: # E7E7E7; display: inline-block} @ только экран для мультимедиа и (max-wid th: 950px) и (min-width: 816px), только экран и (max-width: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper -three .question .options {ширина: 100%; высота: 80px; выравнивание текста: по центру; отступ: 15px 0 0 0}} @ экран только для мультимедиа и (max-width: 500px) {# quiz-wrapper-one. question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 65px}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {height: 40px; поле: 0 0 35px 30px} @ только для экрана и ( max-width: 950px) и (min-width: 816px), только экран и (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two. вопрос .options .quiz-one-option, # quiz-wrapper -three .question .options .quiz-one-option {margin: 0 0 35px 10px; выравнивание текста: слева; отображение: встроенный блок; выравнивание по вертикали: вверх}} @ экран только для мультимедиа и (max-width: 450px ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one -option {margin: 0 0 35px 5px}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question. options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {ширина: 47%; поле: 0 0 0 3%; float: left}} # quiz-wrapper-one. вопрос .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one- опция .option-text {width: 115px; цвет: # 222; размер шрифта: 17px; размер шрифта: 1.7rem; вес шрифта: 700; высота строки: 30px; преобразование текста: верхний регистр; отображение: inline- block} @media only screen и (max-width: 950px) и (min-width: 816px), только screen и (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option- text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {ширина: 60px; размер шрифта: 14px; размер шрифта: 1.4rem; поле: -4px 0 0 0}} @ экран только для мультимедиа и (max-width: 500px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option. option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {ширина: 50px; размер шрифта: 11px; размер шрифта: 1.1rem; высота строки: 20px; поле: 0; vertical-align: top}} @ экран только для мультимедиа и (max-width: 450px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two. вопрос .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n .options .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {ширина: 25px; высота: 25px; поле: 0 10px 0 5px; border: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; отображение: встроенный блок; vertical-align: top} # quiz-wrapper-one .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-two .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .question .options .quiz-one-option .option-button: hover {background: # 009ee2; рамка: solid 3px # 009ee2; курсор: указатель} @ экран только для мультимедиа и (max-width : 950px) и (min-width: 816px), только экран и (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .question .options .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {ширина: 20px; высота: 20px; поле: 0 4px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {ширина: 64%; поле: 30px 0 0 0; семейство шрифтов: "Open sans", без засечек; отображение: нет; выравнивание по вертикали: верхняя часть} @media only screen и (max-width: 950px) и (min-width: 816px), только screen и (max-width: 650px) {# quiz-wrapper-one .question .answer, # quiz-wrapper-two. question .answer, # quiz-wrapper-three .question .answer {width: 100%}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- два .question .answer, # quiz-wrapper-three .question .answer {zoom: 84%}} # quiz-wrapper-one .question .answer .answer-text, # quiz-wrapper-two .question .answer .answer -text, # quiz-wrapper-three .question .answer .answer-text {color: # 222; размер шрифта: 16px; размер шрифта: 1.6rem; вес шрифта: 700; преобразование текста: верхний регистр; поле: 0 авто; отображение: таблица} @media only screen и (max-width: 950px) и (min-width: 816px), только screen и (max-width: 650px) {# quiz-wrapper-one .question .answer. текст ответа, # quiz-wrapper-two .question .answer .answer-text, # quiz -wrapper-three .question .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {ширина: 280px; высота: 280px; позиция: относительная; поле: 30px auto} # quiz-wrapper-one .question .answer. круговая диаграмма: hover, # quiz-wrapper-two .question .answer .pie-chart: hover, # quiz-wrapper-three .question .answer .pie-chart: hover {курсор: указатель} @ экран только для мультимедиа и ( max-width: 950px) и (min-width: 816px), только экран и (max-width: 650px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. ответ .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .question .answer .pie-chart .pie-background, # quiz-wrapper -два .quest .answer .pie-chart .pie-background, # quiz-wrapper-three .question .answer .pie-chart .pie-background {background-color: # 999; положение: абсолютное; ширина: 280px; высота : 280px; -moz-граница радиуса: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-two. вопрос. ответ .pie-chart .pie, # quiz-wrapper-three .question .answer .pie-chart .pie {позиция: абсолютная; ширина: 280px; высота: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .question .answer. круговая диаграмма .pie-slice, # quiz-wrapper-two .question. ответ .pie-chart .pie-slice, # quiz-wrapper-three .question .answer .pie-chart .pie-slice {position: absolute; ширина: 0; высота: 0; ширина: 280px; высота: 280px; -moz-граница радиуса: 100%; - WebKit-границы радиус: 100%; - о-границы радиуса: 100%; граница радиуса: 100%; клип: прямоугольник (0px, 280px, 280px, 140px); - webkit-backface-visibility: скрыто} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-one, # quiz-wrapper -один вопрос .answer .pie-chart .pie, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question .answer .pie-chart .pie, # quiz- wrapper-three .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .question .answer .pie-chart .pie {background: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); - o-transform: rotate (0deg); transform: rotate (0deg)} # quiz-wrapper-one .question .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .question .answer .pie-chart .pie-chart-label {позиция: абсолютная; z-индекс: 4; цвет: #FFFFFF; text-align: center} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-one-label {top: 10px; слева: 83px; размер шрифта: 5px; font-size: 0.5rem; line-height: 14px} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe l-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one- slice-one-label-number {font-size: 10px; font-size: 1rem; font-weight: 700; line-height: 20px} # quiz-wrapper-one .question .answer .pie-chart # pie-slice -two, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-two {background: # 69306c; -webkit-transform: rotate (145deg); - moz-transform: rotate (145deg); - o-transform: rotate (145deg); transform: rotate (145deg)} # викторина-один. chart # chart-one-slice-two-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie- chart # chart-one-slice-two-label {top: 70px; слева: 160px; размер шрифта: 19px; размер шрифта: 1.9rem; высота строки: 34px; выравнивание текста: по левому краю} @ только экран мультимедиа и (max-width: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-tw o .question. ответ .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label-number {font-size: 29px; font-size: 2.9rem; font-weight: 700; line-height: 50px} экран @media only и (max-width: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two -label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transform: повернуть (30 градусов); - moz-transform: повернуть (30 градусов); - o-преобразовать: повернуть (30 градусов); transform: повернуть (30 градусов)} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {top: 100px; слева: 25px; размер шрифта: 14px; размер шрифта: 1.4rem; высота строки: 25px; выравнивание текста: слева} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three- номер метки, # quiz-wrapper-three .question. ответ .pie-chart # chart-one-slice-three-label-number {font-size: 24px; размер шрифта: 2.4rem; вес шрифта: 700; line-height: 50px} # quiz-wrapper-one # question-1, # quiz-wrapper-two # question-1, # quiz-wrapper-three # question-1 {display: block} # quiz-wrapper-one. stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-label {ширина: 3 50px; поле: 80px auto 0 auto; высота строки: 9px} # quiz-wrapper-one .stacked-bar-graph-label .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-label .stacked-bar-graph-label {font-family: "Open sans", sans-serif; размер шрифта : 5px; font-size: 0.5rem; display: inline-block} # quiz-wrapper-one .stacked-bar-graph-label # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-label # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-label # chart-two-label-one {ширина: 36%; размер шрифта: 700} # викторина-обертка -one .stacked-bar-graph-label # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-label # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graph-label # chart-two-label-two {width: 5.5%} # quiz-wrapper-one .stacked-bar-graph-label # chart-two-label-three, # quiz-wrapper-two. stacked-bar-graph-label # chart-two-label-three, # quiz-wrapper-three .stacked-bar-graph-label # chart-two-label-three {ширина: 22%} # quiz-wrapper- одна .stacked-гистограмма-метки # chart-two-label-four, # quiz-wrapper-two .stacked-bar-graph-label # диаграмма-две-метка-четыре, # quiz-wrapper-three .stacked- bar-graph-label # chart-two-label-four {ширина: 30%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-label # chart-three-label-one, # quiz -wrapper-two .stacked-bar-graph-label # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-label # chart-three-label-one {ширина: 26, 5%; шрифт -weight: 700} # quiz-wrapper-one .stacked-bar-graph-label # chart-three-label-two, # quiz-wrapper-two .stacked-bar-graph-label # chart-three-label-two, # quiz-wrapper-three .stacked-bar-graph-label # chart-three-label-two {width: 5%} # quiz-wrapper-one .stacked-bar-graph-label # chart-three-label- три, # викторины-обертки-два .stacked-bar-graph-label # диаграммы-три-метки-три, # викторины-обертки-три. 22%} # quiz-wrapper-one .stacked-bar-graph-label # chart-three-label-four, # quiz-wrapper-two .stacked-bar-graph-label # chart-three-l abel-four, # quiz-wrapper-three .stacked-bar-graph-label # chart-three-label-four {ширина: 33%; размер шрифта: 700} # quiz-wrapper-one .stacked-bar-graph -labels # chart-four-label-one, # quiz-wrapper-two .stacked-bar-graph-label # chart-four-label-one, # quiz-wrapper-three .stacked-bar-graph-label #chart -four-label-one {width: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-label # chart-four-label-two, # quiz-wrapper-two .stacked- гистограммы-метки # chart-four-label-two, # quiz-wrapper-three .stacked-гистограммы-метки # chart-four-label-two {ширина: 5%} # quiz-wrapper-one .stacked -bar-graph-label # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-label # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -labels # chart-four-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-label # chart-four-label-four, # quiz-wrapper-two .stacked-bar- graph-label # chart-four-label-four, # quiz-wrapper-three .stacked-bar-graph-label # chart-four-label-four {ширина: 33%; размер шрифта: 700} # викторина-обертка - один .stacked-гистограмма-метки # chart-пять-label-one, # quiz-wrapper-two .stacked-bar-graph-label # диаграмма-пять-метка-один, # quiz-wrapper-three .stacked- bar-graph-label # chart-five-label-one {width: 22%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-label # chart-five-label-two, # quiz -wrapper-two .stacked-bar-graph-label # chart-five-label-two, # quiz-wrapper-three .stacked-bar-graph-label # chart-five-label-two {ширина: 9%} # quiz-wrapper-one .stacked-bar-graph-label # диаграмма-пять-меток-три, # quiz-wrapper-two .stacked-bar-graph-label # диаграмма-пять-метки-три, # викторина-обертка- три .stacked-гистограмма-метки # chart-five-label-three {ширина: 22%} # quiz-wrapper-one .stacked-bar-graph-label # диаграмма-пять-метка-четыре, # quiz-wrapper -two .stacked-bar-graph-label # chart-five-label-four, # quiz-wrapper-three .stacked-bar-graph-label # chart-five-label-four {ширина: 33%; размер шрифта : 700} # quiz-wrapper-one .stacked-bar-graph, # quiz-wrapper-two .stacked-bar-graph, # quiz-wrapper-three .stacked-bar-graph {ширина: 0; высота: 50px; б ackground: # 69306c; поле: 0 авто; выравнивание текста: по центру; тень от окна: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graph: hover, # quiz-wrapper-two .stacked- гистограмма: hover, # quiz-wrapper-three .stacked-bar-graph: hover {курсор: указатель} # quiz-wrapper-one .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper -два .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {height: 50px; отображение: встроенный блок; цвет: #FFFFFF; font-size: 18px; font-size: 1.8rem; font-weight: 700; line-height: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-процент, # quiz- wrapper-two .stacked-bar-graph .chart-piece-процент, # викторина-обертка-три .stacked-bar-graph .chart-piece-процент {размер шрифта: 14px; размер шрифта: 1.4rem; шрифт- вес: 700; выравнивание текста: слева; отображение: нет} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-one, # quiz-wrapper-two .stacked-bar-graph # chart- две части один, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-one {ширина: 37%; фон: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- graph # chart-two-piece-two {ширина: 5, 5%; фон: # 000; цвет: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper -two .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-three {ширина: 4, 5%; фон: # 999; цвет: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper- три .stacked-гистограмма # chart-two-piece-four {width: 53%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-one, # quiz- wrapper-two .stacked-bar-graph # chart-three-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-one {ширина: 28%; фон: # 009ee2} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-three .stacked- бар-граф # chart-three-piece-two {ширина: 4%; фон: # 000; цвет: # 000} # quiz-wrapper-one .stacked-bar-graph # схема-три-части-три, # quiz-wrapper- два .stacked-гистограмма # chart-three-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-three {ширина: 3%; фон: # 999; цвет: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-four {width: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -two .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-one {ширина: 26%; фон: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-three .stacked-bar -graph # chart-four-piece-two {ширина: 5%; фон: # 000; цвет: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- обертка-два .stacked-bar-graph # chart-four-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-three {ширина: 3%; фон: # 999; цвет: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-four-piece-four {width: 66%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-Five-piece-one, # quiz-wrapper- два .stacked-гистограмма # chart-Five-piece-one, # quiz-wrapper-three .stacked-гистограмма # chart-five-piece-one {ширина: 22%; фон: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # chart-Five-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-Five-piece-two, # quiz-wrapper-three .stacked-bar- graph # chart-five-piece-two {ширина: 7, 5%; фон: # 000; цвет: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-Five-piece-three, # quiz-wrapper -two .stacked-bar-graph # chart-Five-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-three {ширина: 7, 5%; фон: # 999; цвет: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-Five-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-Five-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-five-piece-four {width: 63%; background: # 69306c} # quiz-wrapper-one .next-question, # quiz-wrapper-one .previous-question, # quiz-wrapper -два .next-question, # quiz-wrapper-two .previous-question, # quiz-wrapper-three .next-question, # quiz-wrapper-three .previous-question {позиция: абсолютная; справа: 15px; низ: 15px; цвет: # 333; размер шрифта: 10px; размер шрифта: 1rem; семейство шрифтов: "Open sans", sans-serif; вес шрифта: 700; преобразование текста: прописные буквы; отображение: нет} #quiz -wrapper-one .next-question: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-two .next-question: hover, # quiz-wrapper-two .previous-question: hover, # quiz-wrapper-three .next-question: hover, # quiz-wrapper-three .previous-question: hover {color: # 009ee2; курсор: указатель} # quiz-wrapper-one .previous-question, # quiz-wrapper - два .previous-question, # quiz-wrapper-three .previous-question {left: 20px} @ media only screen и (max-width: 950px) и (min-width: 816px), только screen и (max-width: 650px) {# quiz-wrapper-two {height: 700px}} @ media only screen and ( max-width: 500px) {# quiz-wrapper-two {height: 650px}} @ экран только для мультимедиа и (max-width: 450px) {# quiz-wrapper-two {height: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; размер шрифта: 16px; размер шрифта: 1.6rem; font- вес: 700; высота строки: 35px; фон: # 000; отступ: 10px 30px} экран @media only и (max-width: 1050px) и (min-width: 816px) {# quiz-wrapper-two .quiz- two-question-text {font-size: 15px; font-size: 1.5rem}} @ экран только для мультимедиа и (max-width: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- размер: 12px; размер шрифта: 1.2rem; высота строки: 27px}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {ширина: 35%; высота: 100%; отступ: 30px 0 0 15px; фон: # E7E7E7; отображение: встроенный блок} @media только экран и (максимальная ширина: 950 пикселей) и (минимальная ширина: 816 пикселей), только экран и (максимальная ширина: 650 пикселей) {# quiz-wrapper-two .quiz-two-options {ширина: 100%; высота: 90px; отступы: 0 0 0 10px}} @ экран только для мультимедиа и (max-width: 450px) {# quiz-wrapper-two .quiz-two-options {height: 130px}} @ экран только для мультимедиа и (max-width : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ экран только для мультимедиа и (максимальная ширина: 950 пикселей) и (минимальная ширина: 816 пикселей), только экран и ( max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-option {display: inline-block; поле: 12px 0 0 0}} @ экран только для мультимедиа и (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {width: 175px}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -option {width: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {height: 25px; цвет: # 222; размер шрифта: 12px; размер шрифта: 1.1rem ; font-weight: 700; text-transform: верхний регистр; поле: 0 0 35px 0; display: inline-block} @ только экран и (max-width: 1050px) и (min-width: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 10.5px; font-size: 1.05rem}} @ экран только для мультимедиа и ( max-width: 950px) и (min-width: 816px), только экран и (max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; размер шрифта: 1rem; поле: 0 15px 0 0}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; поле: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {ширина: 25px; высота: 25px; цвет: # 222; поле: -5px 8px 0 5px; граница: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; border-radius: 100%; отображение: встроенный блок; вертикальное выравнивание: середина} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button: hover {background: # 009ee2; border : solid 3px # 009ee2; курсор: указатель} @media только экран и (max-ширина: 950px) и (min-ширина: 816px), только экран и (max-width: 650px) {# quiz-wrapper-two .quiz -два -options .quiz-two-option-button {width: 22px; высота: 22px; поле: -3px 0 0 0}} @ экран только для мультимедиа и (max-width: 400px) {# quiz-wrapper-two .quiz- two-options .quiz-two-option-button {margin: 0}} # quiz-wrapper-two .quiz-two-answer {ширина: 60%! важный; поле: 20px 0 0 1%! важный} @ only screen and (max-width: 1050px) и (min-width: 816px) {# quiz-wrapper-two .quiz-two-answer {margin: 10px 0 0 1%! важный}} @ экран только для мультимедиа и (max- ширина: 950 пикселей) и (минимальная ширина: 816 пикселей), только экран и (максимальная ширина: 650 пикселей) {# quiz-wrapper-two .quiz-two-answer {ширина: 100%! важный; заполнение: 20 пикселей 0 0 0 ! важный}} @ экран только для мультимедиа и (max-width: 550px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! важный}} # quiz-wrapper-two .quiz-two-answer # Тест-два-чарт-один пирог-фрагментная один {фон: # 009ee2; -webkit-преобразование: поворот (0); - Мос-преобразований: поворот (0); - о-преобразования: поворот (0); преобразование : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-two {background: # 4AC0EE; -webkit-transform: rotate (5 deg); - moz-transform: rotate (5deg); - o-transform: rotate (5deg); transform: rotate (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer #quiz -две-схема-два ломтика-две метки {вверху: 60px; слева: 163px; цвет: #FFFFFF; размер шрифта: 25px; размер шрифта: 2.5rem; начертание шрифта: 700; выравнивания текста: центр ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-three {background: # AAE0FA; -webkit-преобразование: Поворот (88deg); - Мос-преобразования: поворота (88deg); - о-преобразования: поворот (88deg); преобразование: Поворот (88deg); Z-индекс: 3} # Тест-wrapper- два .quiz-two-answer # quiz-two-chart-one-pie-slice-three-extended {background: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-slice-three-label {top : 170px; слева: 90px; цвет: #FFFFFF; размер шрифта: 35px; размер шрифта: 3.5rem; вес шрифта: 700; выравнивание текста: по центру; тень текста: 0 0 2px # 666; -webkit- шрифт-разглаживание: сглаженные} # Тест-ш rapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-four {background: # 333; -webkit-transform: rotate (125deg); - moz-transform: rotate (125deg); - o-transform: rotate (125deg); transform: rotate (125deg); z-index: 2} # викторина-обертка-два .quiz-two-answer # викторина-два-диаграммы-один-пирог-ломтик-пять {фон : # AE99B7; -webkit-преобразование: Поворот (160deg); - Мос-преобразование: Поворот (160deg); - о-преобразования: поворот (160deg); преобразование: Поворот (160deg); Z-индекс: 1} # Тест- wrapper-two .quiz-two-answer # quiz-two-chart-two-slice-five-label {верх: 40px; слева: 43px; цвет: #FFFFFF; размер шрифта: 17px; размер шрифта: 1.7rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart- один пирог срезами-шесть {фон: # 69306C; -webkit-преобразование: поворот (180 градусов); - Мос-преобразования: поворота (180 градусов); - о-преобразования: поворот (180 градусов), преобразование: поворот (180 градусов); z-index: 0} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-label-extension {position: absolute; цвет: # 000; размер шрифта: 12px; размер шрифта: 1.2rem; фон t-weight: 700; line-height: 18px; z-index: 999; display: none} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-wrapper {ширина: 280px; высота : 280px; позиция: относительная; поле: 30px auto}. @Media only screen и (max-width: 1050px) и (min-width: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- pie-chart-wrapper {margin: 20px auto}} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart {ширина: 280px; высота: 280px; положение: относительное; фон: # 69306c; переполнение: скрыто; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: first-child {margin-top: 30px} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie -chart: hover {курсор: указатель} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {ширина: 141px; высота: 141px; позиция: абсолютная; font-weight: 700} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label {позиция: абсолютная; цвет: #FFFFFF; font-family: "Открыть с ans ", sans-serif; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased; z-index: 999} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-zero {низ: 140px; слева: 140px; фон: # 009ee2} # quiz-wrapper-two .quiz -two-answer .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-one {низ: 134px; слева: 145px; фон: # 4AC0EE; -webkit-transform: rotate (3.6deg) ; -moz-transform: rotate (3.6deg); - o-transform: rotate (3.6deg); transform: rotate (3.6deg)} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie- chart # quiz-two-chart-two-pie-slice-two {снизу: 35px; слева: 163px; фон: # AAE0FA; -webkit-transform: rotate (65deg); - moz-transform: rotate (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| И то и другое
| Не знаю
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| И то и другое
| Не знаю
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| И то и другое
| Не знаю
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| И то и другое
| Не знаю
| Change for the worse
| 22% 7% 7% 63% |
next question >
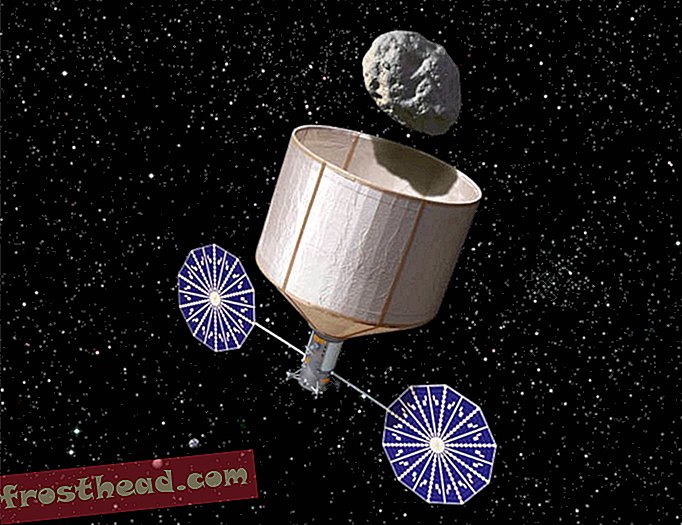
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
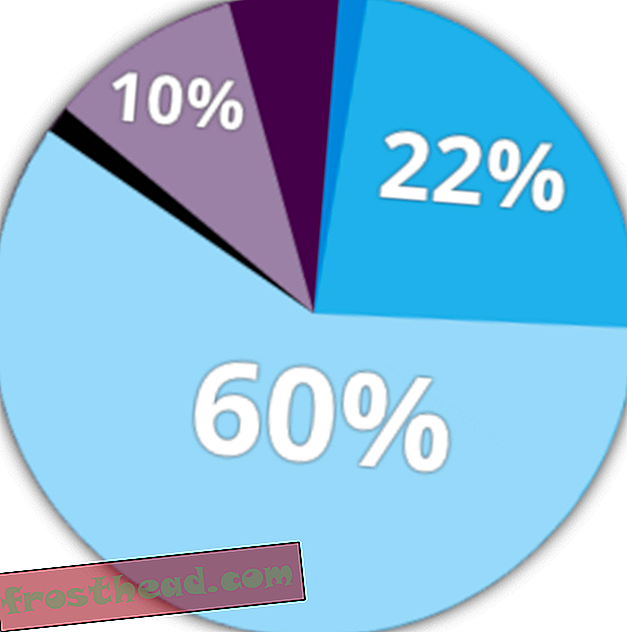
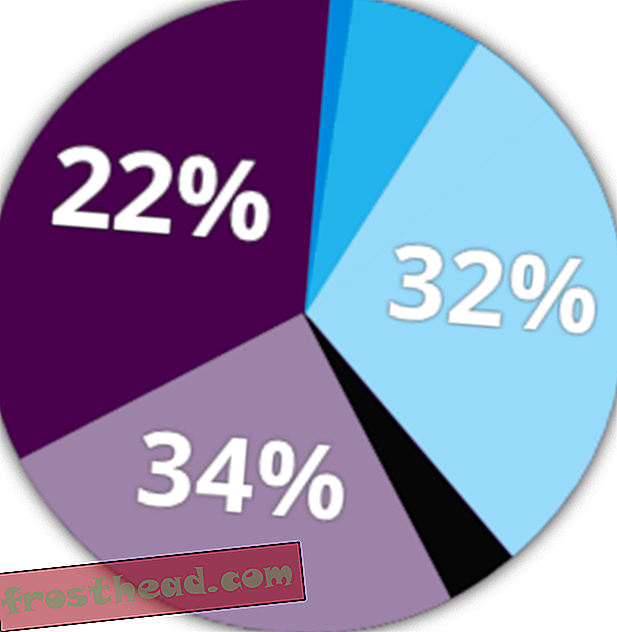
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
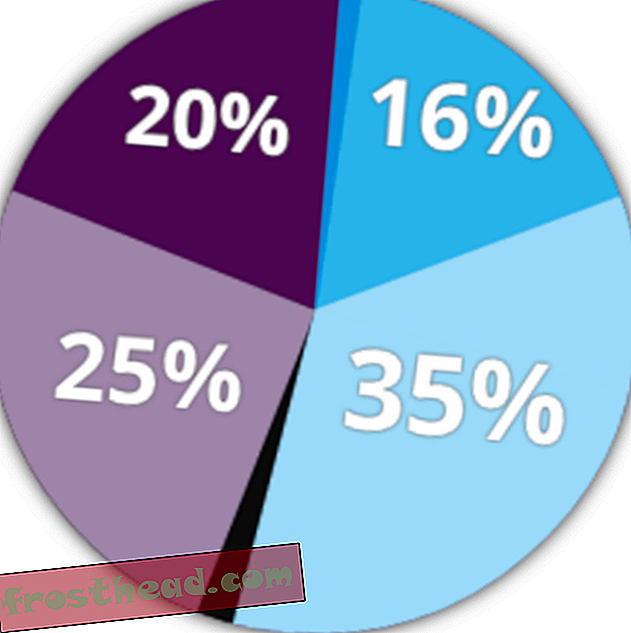
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
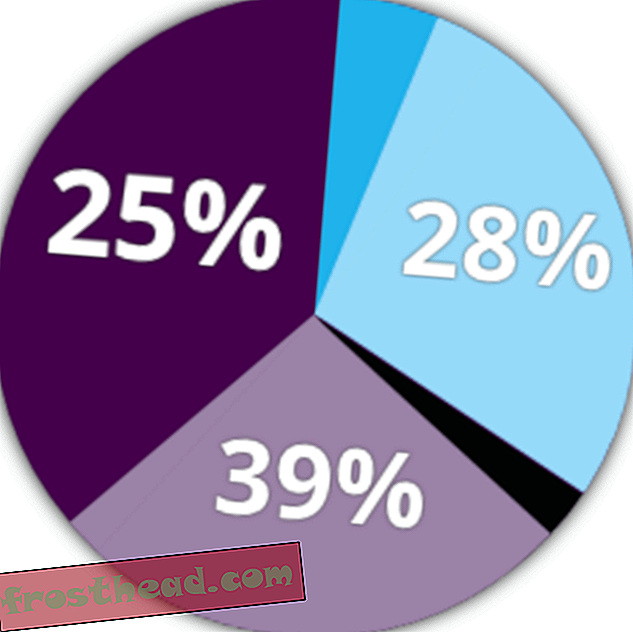
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
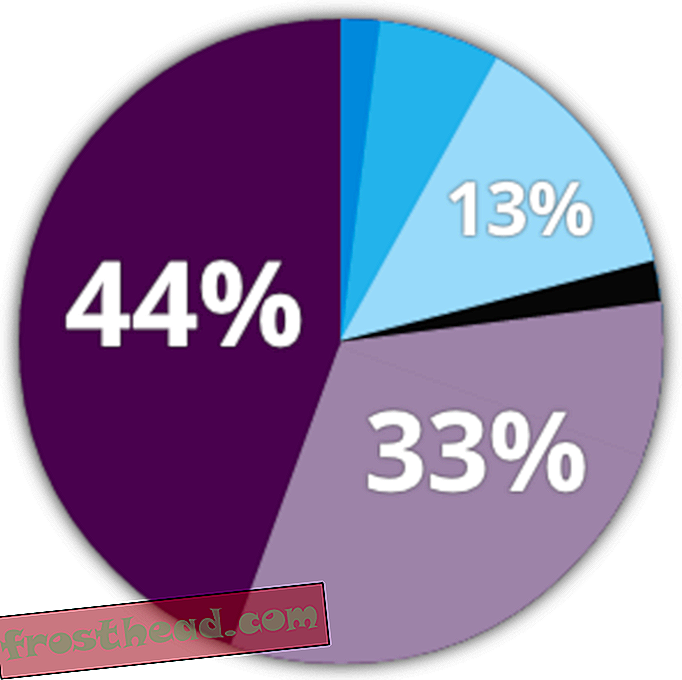
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
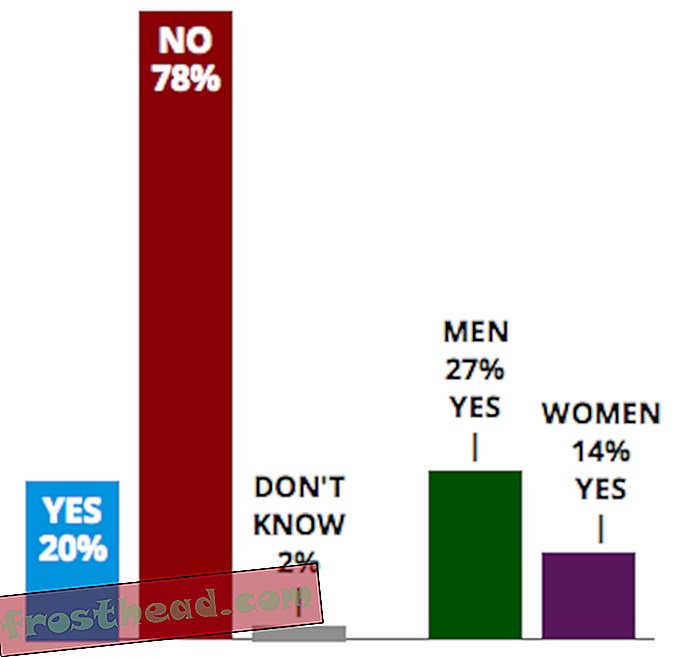
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
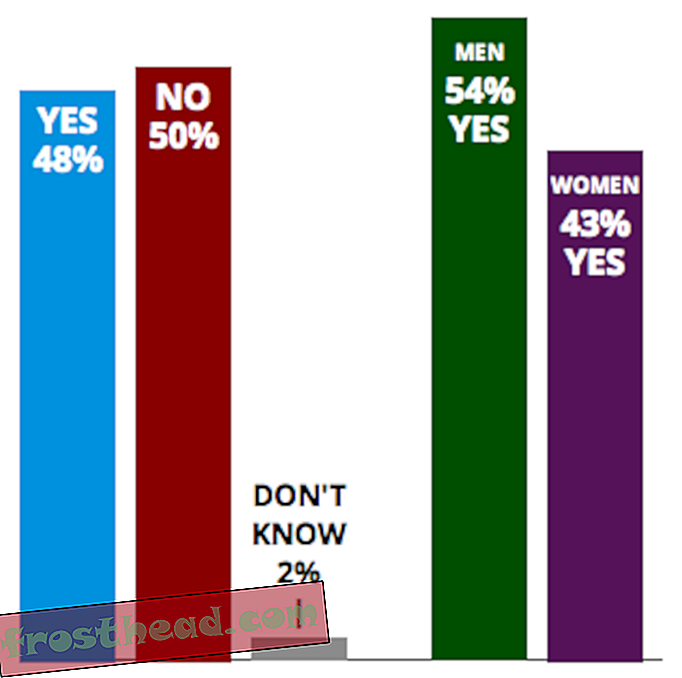
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
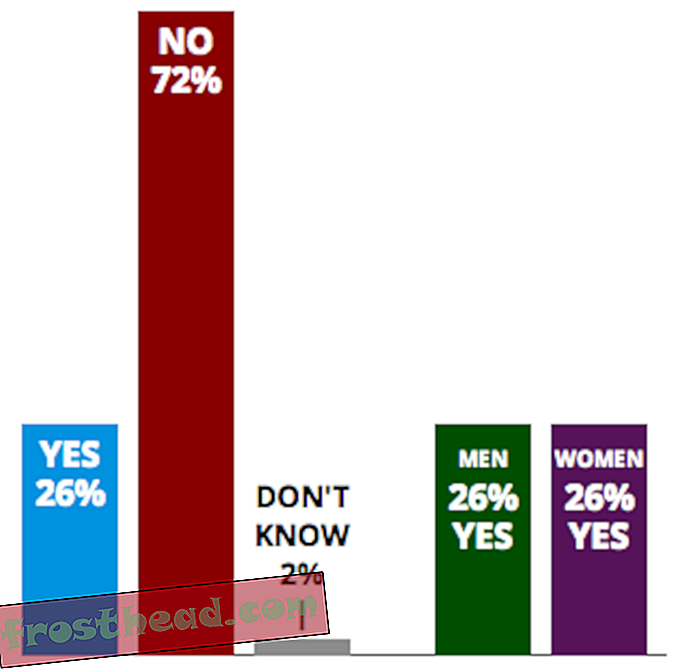
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Как насчет тебя? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >